The List you need to use this JSON formatting as-is
To achieve the same results as our posted video, you need a list with at least the 3 following columns:
Title of the type “Single line of text”
URL of the type “Hyperlink or Picture”
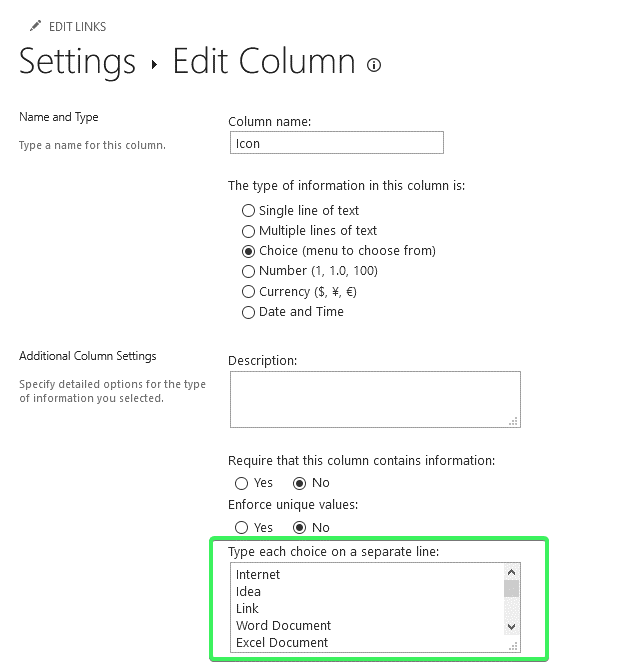
Icon of the type “Choice”
How to add the choices and JSON formatting
We are using the older SharePoint list settings because it is easier to paste all the require options into one place.
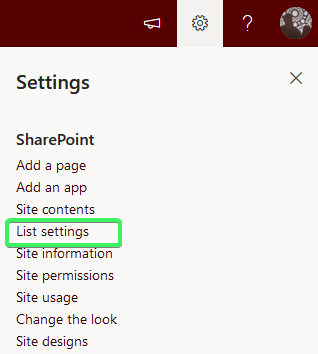
Click the gear Icon in the upper right-hand corner and choose List Settings

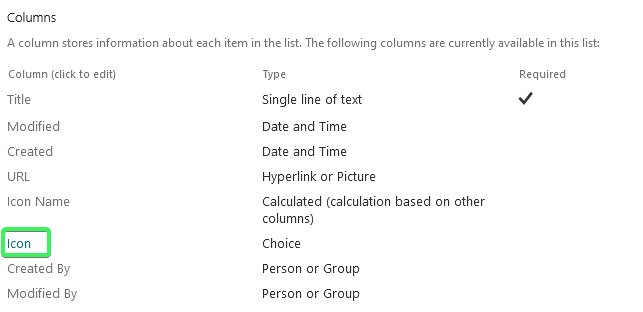
Choose the Icon column

Paste the following items into the Choice option window for the Icon column.
Internet
Idea
Link
Word Document
Excel Document
PowerPoint
File Library
News
To do
Event
Data
People
Libraries
Search

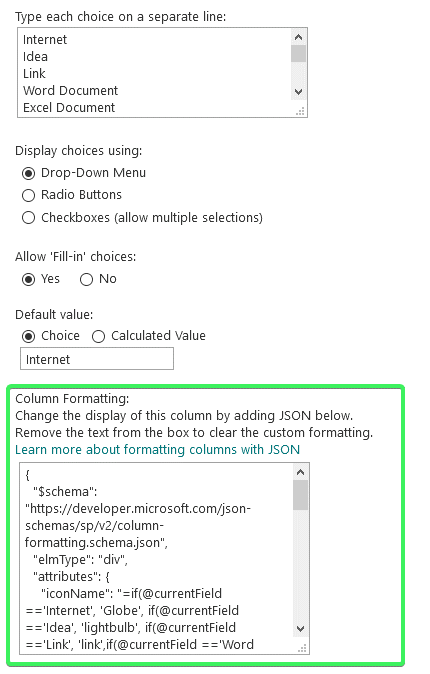
Copy one of the two following block of JSON text into the Column Formatting window

If you want JUST Icon to show in the column like this:

Paste in this JSON text and click OK at the bottom of the page.
{
"$schema": https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json,
"elmType": "div",
"attributes": {
"iconName": "=if(@currentField =='Internet', 'Globe', if(@currentField =='Idea', 'lightbulb', if(@currentField =='Link', 'link',if(@currentField =='Word Document', 'worddocument',if(@currentField =='Excel Document', 'exceldocument',if(@currentField =='PowerPoint', 'powerpointdocument',if(@currentField =='File Library', 'doclibrary',if(@currentField =='PDF', 'pdf',if(@currentField =='News', 'news',if(@currentField =='To do', 'eventtodologo',if(@currentField =='Event', 'calendar',if(@currentField =='Data', 'exploredata',if(@currentField =='People', 'people', if(@currentField =='Libraries', 'Library', if(@currentField =='Search', 'search', if(@currentField =='Form Processing', 'FormProcessing', @currentField))",
"class": "ms-fontColor-black ms-fontSize-xxl "
}
}
If you want the Icon and the text you entered in the field to show like this:

Paste in this JSON text and click OK at the bottom of the page.
{
"$schema": https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json,
"elmType": "div",
"attributes": {
"iconName": "=if(@currentField =='Internet', 'Globe', if(@currentField =='Idea', 'lightbulb', if(@currentField =='Link', 'link',if(@currentField =='Word Document', 'worddocument',if(@currentField =='Excel Document', 'exceldocument',if(@currentField =='PowerPoint', 'powerpointdocument',if(@currentField =='File Library', 'doclibrary',if(@currentField =='PDF', 'pdf',if(@currentField =='News', 'news',if(@currentField =='To do', 'eventtodologo',if(@currentField =='Event', 'calendar',if(@currentField =='Data', 'exploredata',if(@currentField =='People', 'people', if(@currentField =='Libraries', 'Library', if(@currentField =='Search', 'search', if(@currentField =='Form Processing', 'FormProcessing', @currentField))",
"class": "ms-fontColor-black ms-fontSize-xxl "
},
"children": [
{
"elmType": "div",
"attributes": {
"class": "ms-fontSize-s"
},
"style": {
"margin": "5px 0px 5px 10px",
"font-family": "sans-serif"
},
"txtContent": "@currentField"
}
]
}
